What's in this article
Caching is essential for making web pages load fast, but you also need an acceptable level of control to avoid other issues. Concrete CMS features a set of caching tools, let's have a look at what they are and how they work.
Static vs dynamic websites
Back in the early days of building websites, we created HTML files and added our tags for headings, paragraphs and images etc. This worked well, it loaded nice and fast, putting little load on the server. However, there was a problem. Every website change required the web developer to make it. Noone else could make changes, including customers and marketing teams.
So, the dynamic webite was born. A website that could be edited in a point-and-click fashion, without the user needing to know any HTML. It also allowed dynamic content, that can be updated from a database or other data source via, for example an API. But with this new functionality came a new problem, website speed.
You see, the dynamic site is now based on a server-side language like PHP which is assembled on the server before being served to the browser as HTML. It also has to talk to the database and various other third party services to generate that page. In addition, as websites have become more complex, there are a lot more dependencies, which are files it requires to render a page, such as CSS, JavaScript, images, etc.
In other words, a single page load involves many processes which all take time. Even with the fastest server in the world it takes time and resources and it is unlikely that a dynamic website will render a page as quickly as a simple HTML based static one.
Enter the hero: Website caching
So caching was invented to take a snapshot of a page and serve that to the user, rather than go through all the complex processes again. There are various layers of caching, for example on the web server, at your internet service provider, within your web browser and within the website itself. Without these, websites would be painfully slow and users would give up very quickly.
So, why not just cache every page every time automatically and be done with it? Well, there are some problems with that...
Why is the Concrete CMS caching so important?
As already mentioned, users will give up really quickly if pages on your website take a long time to load. The results would be poor SEO, lack of traffic and if users actually did reach your site, you would no doubt have a high bounce-rate, lack of conversions and sales.
Caching everything automatically would speed up the website, but what if you made a change? It wouldn't show because users would just see the cached page and wouldn't see your changes.
Also, what about a page that shows different things to different users. Imagine a shopping cart. When it loads it needs to show the products for just that user, not for the last user on the site.
If caching just "happened" all the time, with no control over when and what is cached, we would see really weird things happening, so we need some control over it.
For users of Concrete CMS, we have a wide range of control over our site and it's caching and this article aims to explain how to use it.
What cache settings does Concrete have?
Concrete provides different caching settings out of the box, you don't need to install an addon / plugin to cache your site. However, it is important to understand what each one does.
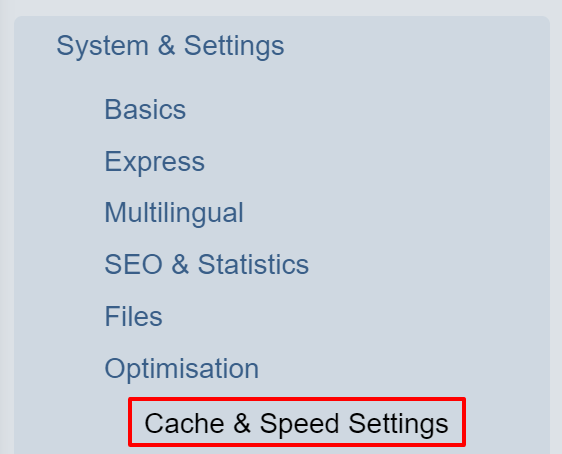
- Click the Dashboard Button (right in the edit bar):

- Click System & Settings > Cache & Speed Settings

- We will then see the following page with the title Cache & Speed Settings:

But, what do all these settings actually do?
The Documentation has full explainations of each cache setting, but I'll summarise them below:
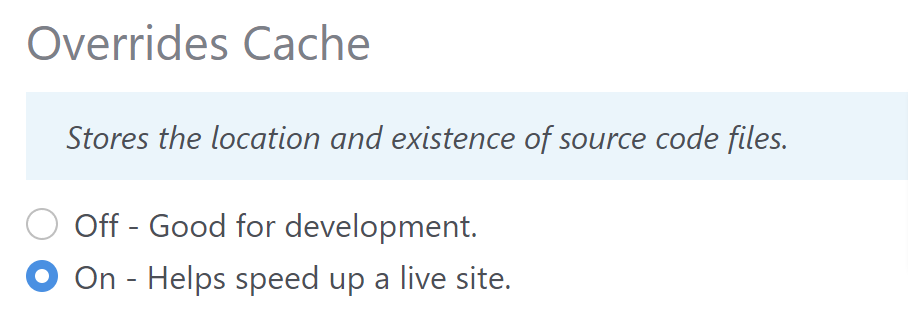
Overrides Cache
This caches paths to any overrides you have created. Say you create a custom register page or custom view on your autonav block, this caches it. In development leave it off, but in production turn it on to improve performance.

Block Output Cache
Again during development you probably want this switched off, but in production turn it on. Blocks actually have their own cache settings, but it's best to cache them if you can and if they work fine with it switched on, afterall there are a number of blocks in each page of your site.

Theme CSS Cache
If the them uses LESS rather than plain CSS, then it will need to compile the LESS into CSS every time the page loads so that the browser can read it. If the cache is turned on, it loads compiled LESS/CSS already but if you make any changes in your LESS you'll need to clear the cache to see them.

CSS and JavaScript Post-Processing
This cache setting minifies and combines CSS and JavaScript assets to improve page load times. All these things add up, so it's worth setting it. It's also worth just checking everything works ok and there are no JavaScript errors in your console.

Compress LESS Output
This setting means the compiled LESS is output as minified CSS. With the sheer amount of CSS is websites these days, it makes a nice difference to compress it.
Tick the "enable source maps..." setting which is great for Developers. It tells them which LESS file a style is in when it is inspected using a browsers console. By default, it won't do this, so you would be searching X number of LESS files that have all been compiled into screen.css.

Full Page Caching
Full Page Caching has quite a few settings. The first makes a huge difference to how efficient and fast a site will be. The On - in all cases must be used with caution. You may not always want to cache a page, so you must be careful with it.
Expire Pages from Cache setting means the cache will expire and be rebuilt after a certain amount of time. This is useful to keep your site up to date. Imagine you made some changes, it will allow those to now show. If you select the Only when manually remove or the cache is cleared. setting, you will need to manually clear the cache to show your latest changes.
Finally, Respect Block Cache Lifetime is a setting to allow blocks to set their own cache lifetime. This will affect the overall pages cache lifetime, but if you have a block that needs to be "refreshed" more often, then it's the setting to go for.

Block cache settings matter
Individual blocks have settings to override those global cache settings above, which can be set either via Concrete CMS's settings or within the blocks code itself.
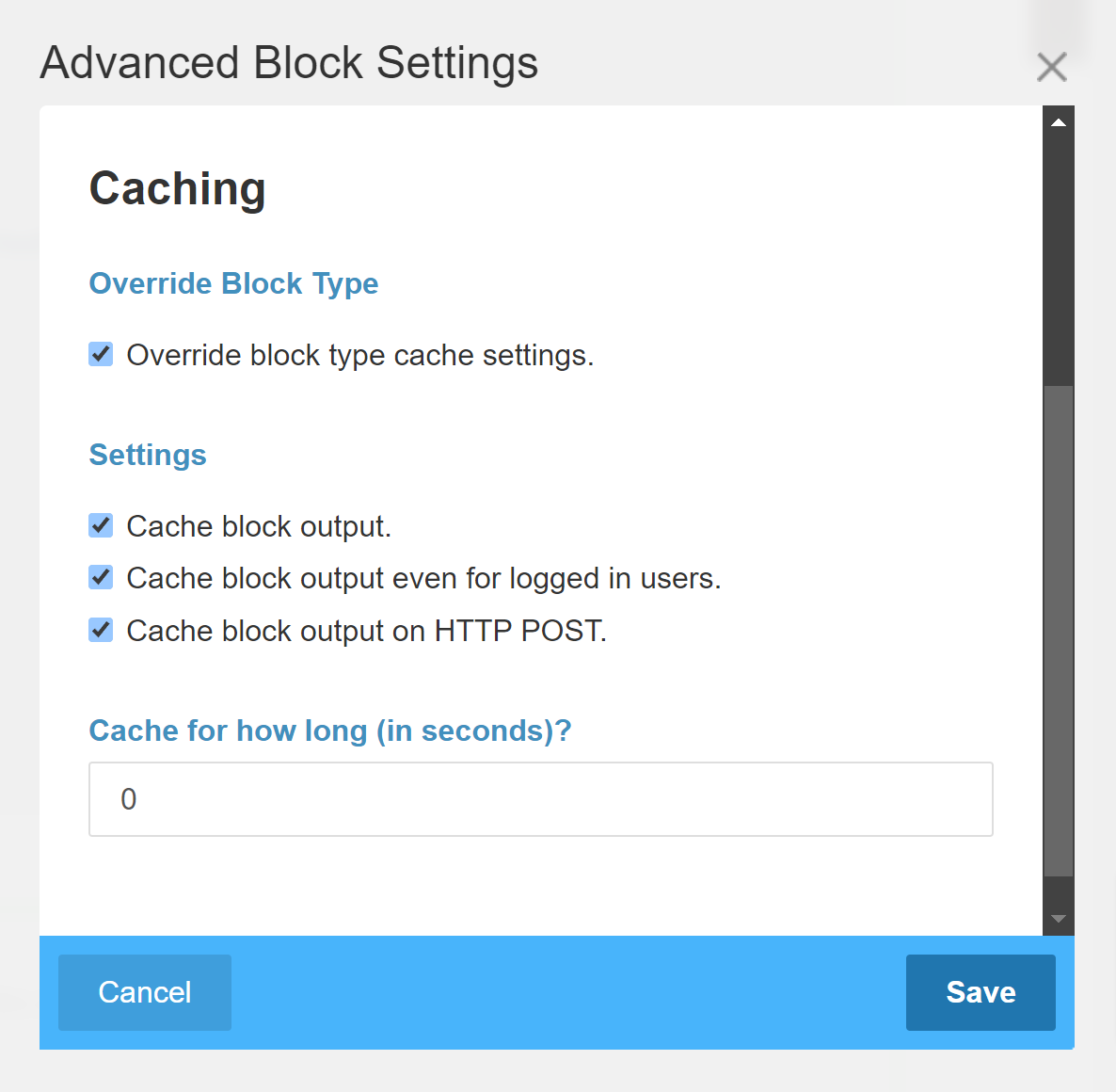
If you want to override the global cache settings for a block you can click on that block, choose Advanced in the little menu and then tick Override block type cache settings:

You can then see there are more tick boxes which allow you to specify what settings you want to override.
If the block settings are set in a blocks code, they will be in the controller.php file, look for these lines:
protected $btCacheBlockRecord = true; protected $btCacheBlockOutput = true; protected $btCacheBlockOutputOnPost = true; protected $btCacheBlockOutputForRegisteredUsers = true;
To run full caching in Concrete, you'll want to make sure they are set to true.
However, if a block is disabled in edit mode to prevent it's JS from interfering with the CMS, you can set $btCacheBlockOutputForRegisteredUsers to false. Otherwise, when the page is published the block can be cached saying it is disabled in edit mode:
protected $btCacheBlockOutputForRegisteredUsers = false;
Making your site perform more like a static site: Enabling Full Page caching
With full page caching, we reduce TTFB/Server response time so much your users will think they're on a static site. It will load super fast and everyone will be really impressed. Not only that, but you will solve the issue of having a slower site where you have a high bounce rate and low conversions and sales.
In version 8 of Concrete CMS, we enable this option:

In version 9 of Concrete CMS it looks almost the same:

Verifying the caching is working
If you have enabled "Full Page Caching: On - in all cases", you will see the header now has max-age/maxage values:

Note, this will only work if you enable Full Page Caching - In All Cases
If it is not working you will see the following, with the response header reporting no-cache, private:

Important: I read somewhere that the header may not work in v8 of the CMS, not sure if that is true or not.
What if I don't want to cache a page?
Remember, there are some pages you won't want to cache with Full Page Caching On - In all cases for example:
- Shopping Cart
- Checkout Steps
- Personalised and Dynamic content
- User Profiles
- Admin specific information you wouldn't want to show users
- Search Results Page
- Pages with pagination
- Forms
In summary, use with extreme caution on hightly-interactive web pages.
To exclude a page from the cache (when viewing the front-end of the site) you can:
- Click the Cog for page settings:

- In the pop out nav, choose Caching:

- Then make sure you choose this option that says Do not cache this page:

- Save and Publish the page. You may then need to clear cache for it to take effect.
Clearing the cache
When you make changes to the code (such as modifying blocks or page templates or images on your site) you may need to clear the cache before they show to your site visitors.
Concrete CMS caching is quite clever, don't always need to clear it. Most content updates or new pages will display find without clearing the cache.
However, if you do need to clear it, you can:
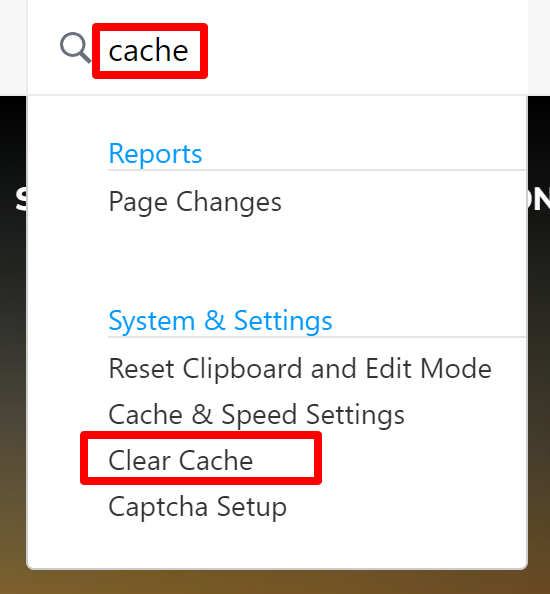
- Search for "Cache" in the Edit Bar Search:

- Then click "Clear Cache", most of the time you don't need to clear the thumbnails:

What about Litespeed Cache?
I wrote six years ago about using Litespeed Cache with Concrete CMS. However, with v9 of Concrete CMS and Full Page caching, we are finding that site loading times are so fast we are no longer going to use it for new websites.
Also, tools files are deprecated in v9, which our LS Cache integration depended so, so it saves us having to recode that integration. Concrete also provides users with the Clear Cache page, so it's easy for them to rely on that one place to clear site cache when they need to.
What's next?
Hopefully that helps explain the caching options in Concrete CMS. If you have a Concrete CMS based website that is running slowly and you are still not sure what to do then feel free to get in touch and if we can help we'll be happy to share some ideas.
Join the discussion
Want to have your say on this topic? Start by posting your comment below...
Related Articles
Guide to advanced permissions in Concrete CMS
09 July 2025
Concrete CMS comes with very flexible, granular user permissions. When setting permissions to advanced, we can give users access to edit as much or… Read more
Complete guide to 301 redirects
13 May 2024
As a website owner you will want to add 301 redirects when you have a page or product that has been discontinued. If you don't do this, your users… Read more
Add schema.org data to your Concrete CMS blog to improve your SEO
25 September 2023
Schema markup helps search engines understand what your blog is all about. Schema tells the search engine what the content means by adding more… Read more
Keep up to date



